Javascript este un limbaj foarte popular pentru dezvoltarea web la nivelul clientului. JavaScript este un limbaj dinamic și se bazează pe prototipare. În ciuda numelui, nu se aplică limbajul Java, deși folosește un similar Sintaxă asemănătoare C, convenții de denumire similare.
Recent, Javascript a început să câștige din ce în ce mai multă popularitate. Sta la baza acestui lucru tehnologie modernă ca AJAX. Cunoașterea javascript poate fi, de asemenea, utilă pentru programarea pe partea de server pentru configurarea flexibilă a sistemului.
Publicul țintă al testului JavaScriptAcest test este recomandat specialiștilor care doresc să își testeze cunoștințele de bază despre JavaScript. Testul poate fi folosit și pentru a consolida cunoștințele de către dezvoltatori imediat după familiarizarea cu limbajul JavaScript.
În sus institutii de invatamant acest test va fi de interes pentru studenții specialităților tehnice din domeniile „Inginerie” software" sau "Software de Internet".
Cerințe preliminare pentru testarea javascriptÎnainte de a susține acest test, trebuie să aveți cel puțin o înțelegere de bază a limbajului Javascript.
Testul se adresează în primul rând specialiștilor care au învățat recent JavaScript. Prin urmare, acest test nu acoperă subiecte atât de complexe precum POO în JavaScript sau API-uri JavaScript specializate.
Structura de testare JavaScriptÎntrebările testului acoperă următoarele subiecte:
- constructe de bază ale limbajului JavaScript (declararea variabilelor, funcțiilor etc.);
- operatori (ramificare, bucle);
- lucrul cu șiruri în JavaScript;
- lucrul cu matrice în JavaScript;
- Pachetul „JavaScript - HTML” (etichete utilizate pentru integrare)
- alte concepte care nu sunt incluse în subiectele prezentate mai sus.
Următorul pas în dezvoltarea testului Javascript va fi crearea de întrebări bazate pe subiectele de testare existente. Extinderea listei de întrebări va crește interesul de a susține din nou testul atât pentru testarea cunoștințelor, cât și în scopul învățării.
Testarea pentru cunoașterea următoarelor subiecte este acum disponibilă pe site: HTML, CSS, JavaScript, PHP, SQL.
Fiecare test constă din 10 întrebări pe o anumită temă. În fiecare întrebare am încercat să acopăr cele mai diverse domenii de aplicare a unei anumite limbi pentru a vă testa cât mai bine nivelul de cunoștințe.
Desigur, toate testele sunt gratuite și oricine le poate susține.
Procedura de testare:
Atenţie! Nu vă veți putea întoarce la întrebarea anterioară, așa că gândiți-vă înainte de a răspunde.
Disponibil la în acest moment teste- Total test efectuat: 75.424 de persoane
- Scor mediu: 2,83 din 5 puncte.
Test de bază HTML. Veți avea nevoie de cunoștințe despre etichetele HTML de bază, precum și despre utilizarea lor competentă. De asemenea, este necesar să înțelegeți caracteristicile standardului XHTML 1.1.
- Total test efectuat: 32828 persoane
- Scor mediu: 3,37 din 5 puncte.
Testul testează cunoștințele de bază ale CSS. Pentru a trece cu succes testul, trebuie să cunoașteți principalele tipuri de selectoare (sintaxa acestora), să cunoașteți proprietățile de bază și valorile posibile ale acestora și, de asemenea, să cunoașteți scopul celor mai populare pseudo-elemente.
- Total test efectuat: 24845 persoane
- Scor mediu: 3,31 din 5 puncte.
Acest test vă testează cunoștințele despre limbajul JavaScript. Întrebările de testare acoperă o varietate de aplicații a acestei limbi. Există o mulțime de întrebări despre înțelegerea nuanțelor „mici”. În caz contrar, vi se cere să cunoașteți lucruri de bază: lucrul cu variabile, funcții JavaScript de bază, priorități de operare etc.
- Total test efectuat: 33.239 de persoane
- Scor mediu: 3,03 din 5 puncte.
Acest test vă testează cunoștințele despre limbajul PHP. Vi se cere să cunoașteți constructele PHP de bază, să lucrați cu variabile, sesiuni, să implementați redirecționări și alte lucruri standard.
Vă rugăm: Testul conține multe întrebări precum: „Ce va afișa scriptul?” Vă rugăm să nu-l copiați sau să-l verificați. Fii sincer cu tine însuți.
- Total test efectuat: 18.014 persoane
- Scor mediu: 3,28 din 5 puncte.
Acest test vă testează cunoștințele lingvistice interogări SQL. Întrebările acoperă doar cele mai elementare cunoștințe ale acestei limbi, fără nicio profunzime. Veți avea nevoie de cunoștințe despre cele mai elementare interogări SQL, precum și despre utilizarea lor competentă.
Testarea este o parte integrantă a ciclului de dezvoltare a software-ului. Echipele de dezvoltare începătoare subestimează adesea rolul său și verifică funcționalitatea aplicației în mod vechi - „funcționează, bine”. Mai devreme sau mai târziu, această strategie eșuează și dispozitivul de urmărire a erorilor începe să fie copleșit de o armată nenumărate de sarcini. Pentru a evita căderea într-o astfel de capcană, recomand o dată pentru totdeauna să înțelegeți nuanțele testării codului JavaScript.
JavaScript nu mai este tort!Probabil că nu trebuie să vă explic că astăzi JavaScript nu este doar un limbaj de reînviat aspect aplicatii. Dar tot voi explica și voi face o mică introducere, pentru că atunci voi fi plătit și mai mulți bani! 🙂 Deci, vremurile în care JavaScript era folosit pentru glume sau pentru a face meniuri au dispărut irevocabil. Acum este un limbaj independent care funcționează la fel de bine atât pe client, cât și pe server. Rolul JavaScript a crescut semnificativ, ceea ce înseamnă că atunci când scrieți cod nu trebuie să vă sfiați să folosiți practici care s-au dovedit în alte limbaje de programare.
Ce înțeleg prin practici și paradigme? Desigur, modelul arhitectural MVC ( vedere model controler) și modele de organizare a codului. Urmând aceste trucuri simple, veți putea scrie un cod mai bun care nu numai că va fi ușor de întreținut, dar va avea și capacitatea de a fi testat automat.
Reguli pentru teste bune- Testul ar trebui să fie cât se poate de simplu. Cu cât testul este mai complex, cu atât este mai probabil să facă greșeli.
- Testele trebuie grupate în module pentru a facilita găsirea erorilor mai târziu și pentru a putea testa anumite părți ale aplicației.
- Fiecare test ar trebui să fie independent de alte teste.
- Scrieți întotdeauna un test separat de fiecare dată când găsiți erori.
Nu este un secret pentru nimeni că cea mai populară metodă de testare a fost întotdeauna un test banal al ochilor. Esența sa este simplă până la disgrație - scrieți câteva mii de linii de cod, rezolvați problema și lansați creația. M-am jucat, am făcut clic - totul pare să funcționeze, îl puteți încărca pe serverul de producție. Totul este extrem de simplu și, cu atenția cuvenită din partea dezvoltatorului (în mod ideal, un individ supranumit „tester”), vă puteți baza pe funcționarea corectă a aplicației.
În practică, totul se întâmplă puțin diferit. De regulă, nu există un tester separat. Dezvoltatorul însuși încearcă să verifice funcționalitatea programului prin efectuarea secvenței de acțiuni specificate în specificațiile tehnice. Forțele de cod mai avansate automatizează acest tip de testare a integrării folosind instrumente precum Selenium.
Astfel, programatorul are posibilitatea de a detecta doar cele mai grave erori. Din păcate, acțiunile „prostice” și „neintenționate” ale utilizatorului, precum și mișcările viclene în logica afacerii, rămân în spatele scenei în 99% din cazuri.
Prezența unui tester separat rezolvă, de asemenea, problema parțial și până la un anumit timp. Chiar dacă ignorăm atenția saperului său pentru detalii, calitatea testării sale va tinde să scadă la zero pe măsură ce aplicația crește. Permiteți-mi să vă dau un exemplu din practică.
Într-o zi am fost desemnat să dezvolt un mic program. Din punct de vedere al funcționalității, proiectul semăna cu un simplu CRM, pe care l-am implementat în cel mai scurt timp posibil. După ce am primit recompensa cuvenită, am predat toate sursele clientului și am uitat de proiect timp de opt luni. Apoi a început distracția. Clientul a decis să extindă serios funcționalitatea programului și m-a sunat pentru ajutor. Bineînțeles, l-am luat și am început să sculpt funcție după funcție... La început nu a fost dificil, dar când a fost vorba de integrarea generală a funcționalității, un roi zumzet de gândaci s-a repezit în direcția mea. Bucăți de cod au început să intre în conflict și a trebuit să petrecem mult timp rezolvând conflictele. „Ei bine, cum de nu ați văzut că au existat probleme cu aplicația dvs.?” - vor întreba cititorii. Îți voi răspunde: am lansat-o, dar din cauza faptului că aplicația a crescut, pur și simplu nu am avut suficient timp și nervi pentru a testa toată funcționalitatea în masă. M-am limitat la a testa doar funcții individuale și am plătit frumos pentru asta. Morala povestirii: „Gândește-te la testare ca parte integrantă a dezvoltării.”
Testele unitare sunt ca un glonț de argintTestarea unitară este cea mai bună modalitate de a vă salva nervii și de a crește garanțiile privind funcționalitatea părților individuale ale aplicației. Dacă nu ați întâlnit niciodată această fiară teribilă, atunci vă voi explica pe scurt. Testele unitare vă permit să automatizați procesul de testare și să testați fiecare caracteristică a aplicației dvs.
După finalizarea dezvoltării caracteristică nouă(este posibil să se scrie teste înainte de începerea dezvoltării) dezvoltatorul scrie cod special pentru a-și testa codul. Trebuie să simuleze diferite situații și să returneze valori. De exemplu, am scris o funcție pentru a tăia spațiile (trim). Pentru a-i testa performanța, trebuie să pregătim mai multe teste care ne vor permite să afirmăm că:
- la trecerea șirului "șir" vom obține "șir" ca ieșire;
- la transmiterea termenilor „linia 9”, vom primi „linia 9” la ieșire;
Putem adăuga și testare pentru alți parametri de intrare (de exemplu, înlocuirea caracterului spațiu cu o tabulatură). În general, cu cât acoperim mai bine codul cu teste și cu cât oferim mai multe opțiuni negative posibile, cu atât sunt mai mari șansele ca în cel mai crucial moment să rămână puțin păr pe cap.
În lumea JS, testele sunt de obicei descrise folosind cadre specializate. Au tot ce ai nevoie pentru asta, precum și câteva instrumente pentru sistematizarea rapoartelor privind progresul testării.
Teste!= cod suplimentarDezvoltatorii care nu folosesc testarea unitară le place să susțină că testarea unitară necesită scrierea și menținerea codului suplimentar. Ei spun că termenele limită în proiectele reale sunt adesea strânse și pur și simplu nu este posibil să scrieți cod suplimentar.
Dacă nu aveți timp, nu are rost să scrieți teste pentru funcții simple (luați același trim() din exemplul din articol, este mai bine să vă concentrați pe cele mai critice secțiuni ale codului). Aceeași regulă trebuie urmată atunci când scrieți codul schimbat frecvent. Specificațiile tehnice ale unui proiect live se schimbă adesea, iar unele funcții trebuie actualizate constant. Astfel de modificări pot duce la momente neplăcute - codul modificat funcționează bine cu date noi, dar nu digeră organic datele vechi. Pentru a nu prinde un eșec aici, este mai bine să verificați imediat astfel de funcții. Amintiți-vă o regulă simplă: nu aveți timp să acoperiți întregul cod cu teste - acoperiți cea mai importantă parte a acestuia.
Sunt de acord cu termenele limită strânse, dar sunt dispus să mă cert cu privire la codul suplimentar. Pe de o parte, da - testele necesită cod suplimentar și, prin urmare, este timpul să-l scrieți. Pe de altă parte, acest cod joacă rolul airbag-urilor într-o mașină și cu siguranță se va plăti singur pe măsură ce aplicația crește.
- Test-Driven JavaScript Development (goo.gl/mE6Is) a lui Cristian Johansen este una dintre puținele cărți care analizează JavaScript din perspectiva scrierii de teste.
- John Resing, Beer Bibo „Secretele Ninja JavaScript” (goo.gl/xquDkJ) este o carte bună care va fi utilă în primul rând pentru dezvoltatorii JS cu un nivel mediu de pregătire. Cartea discută în detaliu problemele scrierii unui cod eficient între browsere, nuanțele procesării evenimentelor și multe alte bunătăți.
- David Flanagan JavaScript. Ghid complet„(goo.gl/rZjjk) – cartea a fost retipărită de șase ori, iar fiecare lansare devine un bestseller. Într-adevăr, acesta este cel mai mult ghid detaliatîn JavaScript, pe care fiecare dezvoltator JS trebuie să îl citească cel puțin o dată.
- Teste unitare PhantomJS + JSCoverage + QUnit sau console JS cu calcul de acoperire (goo.gl/FyQ38) - autorul articolului demonstrează utilizarea unui grup de pachete enumerate pentru a colecta statistici și a calcula procentul de acoperire a codului prin teste.
- Exemple utile de utilizare a PhantomJS - pagina prezintă un număr mare de aplicații de luptă ale PhantomJS.
Când nu ai timp și ești chinuit de dorința de a renunța la testele scrise, gândește-te de trei ori. Poate că, în acest caz, ar fi mai potrivit să acoperim doar cele mai complicate secțiuni ale codului cu teste, decât să renunțăm complet la testare. Gândește-te întotdeauna cu ochiul spre viitor, ca și cum într-o lună programul tău ar putea crește la proporții fără precedent. Nu orice cod este testat
De ce spun că trebuie să vă gândiți la testare înainte de a scrie codul principal? Da, pentru că codul care inițial ar trebui să fie acoperit de testele unitare este scris într-un stil ușor diferit. Nu orice cod poate fi testat. Codul în care logica și reprezentările sunt amestecate și chiar înghesuite în cine știe unde, este imposibil de testat corespunzător. Aici vă sfătuiesc întotdeauna să respectați câteva reguli simple:
- Nu este nevoie să scrieți funcții mari. Fiecare funcție ar trebui să rezolve o problemă, nu 100.500 de situații posibile. De exemplu, nu este nevoie să introduceți codul pentru trimiterea datelor către server în funcția responsabilă cu pregătirea acestuia.
- O funcție care constă din mai mult de zece linii de cod este cel mai probabil o funcție proastă.
- Logica și prezentarea nu ar trebui să meargă niciodată împreună.
QUnit este deosebit de popular printre dezvoltatorii JavaScript. În primul rând, este bine documentat și ușor de utilizat, iar în al doilea rând, a fost creat de autorii jQuery. Biblioteca este potrivită pentru testarea codului JavaScript bazat pe jQuery și nativ.

Descărcați ultima versiune Puteți utiliza QUnit de pe site-ul oficial. Biblioteca vine ca un singur fișier JS și CSS. Să presupunem că v-ați dat seama că încărcați componentele necesare și, dacă da, atunci este timpul să scrieți un test de testare. Să nu mergem departe și să încercăm să testăm funcția trim().
Pentru a demonstra testele, am creat un proiect simplu cu următoarea structură:
- index.html - fișierul principal care va afișa rezultatele testelor;
- qunit-1.12.0.js - fișier de bibliotecă QUnit;
- example.js - un fișier care conține cod pentru testare (în cazul nostru, o descriere a funcției trim());
- test.js - fișier cu teste;
- qunit-1.12.0.css - stiluri pentru proiectarea unui raport cu teste.
Conținutul fișierelor index.html și test.js este prezentat în listele 1 și 2. Ne interesează cel mai mult a doua listă, care conține declarația funcției testate (trim()) și codul de testare pentru verificarea acesteia. funcţionalitate. Vă rugăm să rețineți că funcția trim() în sine poate fi localizată oriunde am pus-o în a doua listă doar pentru a economisi spațiu în revistă.
Acum să ne uităm la testele în sine. Biblioteca QUnit.js ne oferă o serie de metode:
- test() - wrapper pentru descrierea testului;
- ok() - afirmația vă permite să verificați adevărul primului parametru. În exemplul nostru, îi transmit un apel către funcția trim() pe care am definit-o și o compar cu valoarea pe care mă aștept să o primesc. Dacă condiția este adevărată, testul este trecut;
- equal() - metoda vă permite să verificați egalitatea primului și celui de-al doilea parametru. Vă rugăm să rețineți imediat că această metodă efectuează o verificare slabă, deci este potrivită doar pentru cantități scalare;
- notEqual() este opusul egal(). Se execută dacă prima valoare nu este egală cu a doua;
- strictEqual() - similar cu equal() cu o diferență - folosește verificarea strictă (adică verifică și tipul de date);
- notStrictEqual() - metoda este opusul strictEqual();
- deepEqual() - metoda pentru afirmatii recursive, folosita pentru primitive, tablouri, obiecte;
- notDeepEqual() - metoda este opusul deepEqual();
- raises() este o instrucțiune pentru testarea funcțiilor de apel invers care aruncă o excepție.
În a doua listă, am arătat clar cum să aplic aceste metode în practică. Dacă rulați exemplul de testare în acest formular, atunci toate testele vor trece cu succes (a se vedea figura corespunzătoare). Pentru a vedea diferența dintre testele care au trecut și cele care au eșuat, am modificat ușor codul pentru un test. Am adăugat în mod deliberat un rezultat eronat la linia de test folosind strictEqual() (a se vedea figura corespunzătoare).
Listarea 1. Conținutul fișierului index.html Testare cu QUnit
Se pare că am rezolvat testarea funcțiilor simple. În orice caz, nu mai am nimic de adăugat. Apoi, trebuie să luați cod real și să încercați să scrieți singur teste. Să ne uităm la o altă sarcină frecvent întâlnită pentru dezvoltatorii JavaScript - testarea funcțiilor asincrone. O aplicație cu cod JavaScript interacționează în proporție de 99% cu partea de server folosind AJAX. Nici acest cod nu poți lăsa nebifat, dar scrierea testelor va arăta puțin diferit. Să ne uităm la un exemplu:
AsyncTest("myAsyncFunc()", function () ( setTimeout(function () ( ok(myAsyncFunc() == true, "Date transferate cu succes"); start(); ), 500); ));
Principala diferență dintre acest exemplu și cel precedent este că în loc de wrapper-ul test() se folosește asyncTest(), declarând astfel direct că sunt interesat de testarea asincronă. Apoi rulez un timeout de 500 de milisecunde. În acest timp, funcția myAsyncFunc() ar trebui să transfere date pe serverul de testare și, dacă totul este OK, să returneze true. Aici vine cel mai interesant moment. Când asyncTest() este apelat, firul de execuție este oprit și trebuie să fie rulat singur când testul este finalizat. Pentru a controla fluxul de execuție, QUnit are metode start() și stop().

Testarea funcțiilor asincrone este destul de ușoară cu biblioteca QUnit. Ultimul exemplu pe care aș dori să mă uit implică scrierea unui test care efectuează mai multe verificări asincrone. Principala întrebare care apare în astfel de probleme este locul optim pentru a începe firul de execuție. Documentul oficial sugerează să folosiți ceva de genul
AsyncTest("myAsyncFunc()", function () (așteptați(3); // Aici facem trei verificări ok(myAsyncFunc(), "Making the world a better place 1"); ok(myAsyncFunc(), "Making the lume un loc mai bun 2" ); ok(myAsyncFunc(), "Făcând lumea un loc mai bun 3"); setTimeout(funcție () (start (), 3000 ));
Testați pentru acțiuni personalizateAr trebui să vă amintiți întotdeauna că multe lucruri de interfață sunt scrise în JavaScript. De exemplu, un utilizator face clic pe un proxenet și ar trebui să se întâmple ceva ca răspuns la clicul său. Există o cantitate imensă de astfel de coduri de „interfață” în proiecte și, de asemenea, trebuie acoperite cu teste. Să vedem cum putem simula apăsarea tastei unui utilizator și să scriem un test separat pentru această acțiune. Să ne imaginăm că avem o anumită funcție care înregistrează tastele apăsate. Am furnizat codul său în a treia listă.
Lista 3. Funcția de înregistrare a tastelor KeyLogger(țintă) ( if (!(această instanță a KeyLogger)) ( returnează un nou KeyLogger(țintă); ) this.target = target; this.log = ; var self = this; this.target. off ("keydown").on("keydown", function(eveniment) ( self.log.push(event.keyCode); ));
Acum să încercăm să testăm această funcție. În primul rând, în corpul testului trebuie să emulăm tasta apăsată. Cel mai simplu mod de a face acest lucru este cu biblioteca jQuery, care vă permite să creați un eveniment în câteva linii de cod (vezi Lista 4).
Lista 4. Cod de testare pentru testul KeyLogger ("Test de înregistrare a tastelor", funcția () (var eveniment, $doc = $(document), chei = KeyLogger($doc); eveniment = $.Event("keydown"); eveniment .keyCode = 9; $doc.trigger(equal(keys.log.length, 1, "Key recorded" (keys.log, 9, "Tasta apăsată cu codul 9" ));
Chiar la începutul listei de testare, pregătesc un eveniment pentru a emula o apăsare de tastă - „keydown”. Ne va interesa să apăsăm tasta Tab (cod 9). Apoi, folosind metoda trigger(), trimit evenimentul pregătit, după care pot începe testarea. În primul rând, verificăm imaginea de ansamblu - dacă o tastă a fost apăsată și apoi codul acesteia.
DOM sub masca testelorDeoarece Qunit.js vă permite să testați acțiunile utilizatorului, nici scrierea de teste pentru DOM nu ar trebui să fie o problemă. Acest lucru este într-adevăr adevărat, iar exemplul de mai jos îmi va confirma cuvintele. Nu o să comentez, doar uită-te la cod și totul va deveni clar:
Test("Adăugați un nou element div", function () ( var $fixture = $("#qunit-fixture"); $fixture.append("Acesta este un nou div"); equal($("div", $fixture) .length, 1, "Div nou adăugat cu succes!");
PhantomJS - rulează teste de pe consolă
Scrierea de teste folosind biblioteca QUnit.js este convenabilă și simplă, dar mai devreme sau mai târziu veți fi lovit de dorința de a automatiza cumva lansarea, testarea și colectarea rezultatelor. De exemplu, am unul separat pentru această chestiune mașină virtualăîn DigitalOcean, pe care îl pot controla doar folosind consola.
Proiectul PhantomJS vă permite să rezolvați această problemă destul de elegant. Acesta nu este doar un alt cadru pentru scrierea testelor unitare, ci o versiune de consolă cu drepturi depline a motorului WebKit. Pentru a spune simplu, această aplicație emulează un browser. Cu ajutorul PhantomJS, este posibilă nu numai automatizarea verificării execuției testului, ci și rezolvarea multor probleme care mai devreme sau mai târziu apar în fața unui dezvoltator: obținerea rezultatelor randării paginii într-un fișier (PNG, JPG), funcții de monitorizare a rețelei (viteza de încărcare, performanța generală etc.), emularea acțiunilor utilizatorului și așa mai departe. Vă recomand să vă faceți timp și să citiți documentația oficială despre acest proiect, cu siguranță veți găsi ceva interesant pentru dvs.
PhantomJS poate fi compilat pentru diferite platforme (*nix, OS X, Windows). Dacă dezvoltați totul pe Windows, atunci nu există probleme - îmbinați fișierele binare și mergeți mai departe. Pot apărea ușoare dificultăți la pornire dacă aveți două adaptoare video instalate, dintre care unul este NVIDIA. În acest caz, va trebui să utilizați hack-ul descris în bara laterală.

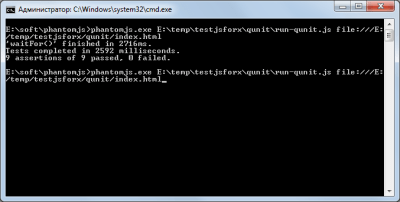
Să încercăm să ne familiarizăm cu PhantomJS în practică. Pentru a rula testele pregătite în ultima secțiune prin PhantomJS și pentru a obține rezultatele execuției în consolă, avem nevoie de un script de încărcare special - run-qunit.js. Deschideți consola (lucrez pe Windows, deci folosesc cmd) și introduceți comanda în format
phantom.exe
În cazul meu, comanda de lansare arăta astfel:
E:\soft\phantomjs>phantomjs.exe E:\temp\testjsforx\qunit\run-qunit.js file:///E: /temp/testjsforx/qunit/index.html
Rezultatul executării sale:
Teste finalizate în 2592 milisecunde. 9 afirmații din 9 au trecut, 0 au eșuat.
Toate testele au trecutEste cu siguranță necesar să vă acoperiți codul cu teste și nu contează ce scară este aplicația pe care o creați. Încă o dată vă reamintesc: chiar și cele mai mici programe se transformă în monștri stângace care au nevoie de susținere și funcționalitate adăugată. Codul bine testat este cheia succesului și calității. Da, nu este ușor să începeți imediat să scrieți cod potrivit pentru testele automate, dar credeți-mă, tot acest chin va fi mai mult decât răsplătit în viitor. Atât am pentru azi, succes!
Probleme PhantomJS pe WindowsAșa s-a întâmplat, dar am testat toate exemplele din acest articol nu pe Linux, ci pe un vechi Windows 7. Se pare că PhantomJS are probleme minore când lucrează pe sisteme care folosesc mai multe adaptoare video. Pe lângă cipul video integrat, laptopul meu are și NVIDIA și, din această cauză, PhantomJS a refuzat categoric să răspundă la comanda phantom.exit(). Drept urmare, după executarea scriptului, procesul PhantomJS nu și-a încheiat activitatea și a continuat să rămână în memorie. De asemenea, fereastra terminalului a încetat să mai răspundă la comenzile de închidere (nu a ajutat).
Dacă vă confruntați cu o problemă similară și intenționați să utilizați PhantomJS pe Windows, atunci pregătiți-vă să faceți următorul hack. Deschideți panoul de control NVIDIA. Găsiți elementul „Setări 3D” în arbore. Ar trebui să vedeți o opțiune „Adaptor grafic preferat” în partea dreaptă. Implicit. valoarea sa este setată la „Selectare automată”. Trebuie să-l schimbăm în „Procesor de înaltă performanță NVIDIA” sau „Integrat hardware grafic" După acest truc simplu, PhantomJS a început să se comporte ascultător.
Crearea cazurilor de testare eficiente poate fi extrem de importantă pentru proiecte mari, în care comportamentul unor părți ale aplicației se poate modifica din diverse motive. Poate cea mai frecventă problemă este atunci când un grup mare de dezvoltatori lucrează la aceleași module sau la modulele înrudite. Acest lucru poate duce la schimbări neplanificate în comportamentul funcțiilor scrise de alți programatori. Sau lucrul în termene strânse duce la modificări neintenționate ale părților critice ale aplicației.
Testarea unei aplicații web implică de obicei evaluarea vizuală a elementelor paginii și evaluarea empirică a funcționalității funcționalității. Cu alte cuvinte, în deplasarea prin secțiuni și efectuarea de acțiuni asupra elementelor dinamice.
De-a lungul timpului, proiectul este plin de noi funcţionalitate, ceea ce prelungește și complică procesul de verificare a funcționării acestuia. Pentru automatizare, se utilizează testarea unitară.
Există două abordări pentru construirea scenariilor de testare:
- Testarea Whitebox – scrierea testelor se bazează pe implementarea funcționalității. Aceste. Verificăm folosind aceiași algoritmi pe care se bazează munca modulelor noastre de sistem. Această abordare nu garantează funcționarea corectă a sistemului în ansamblu.
- Testarea Blackbox – crearea scripturilor se bazează pe specificațiile și cerințele sistemului. În acest fel puteți verifica corectitudinea rezultatelor întregii aplicații, dar această abordare nu vă permite să prindeți erori mici și rare.
Poate părea că merită să testați fiecare caracteristică pe care o implementați. Acest lucru nu este în întregime adevărat. Scrierea testelor ocupă timpul unui dezvoltator, așa că pentru a optimiza procesul de creare a unei aplicații, merită să pregătiți teste doar pentru funcții complexe, critice, sau pentru acele funcții care depind de rezultatele altor module de sistem. Acoperiți logica ambiguă cu teste care ar putea cauza erori. De asemenea, merită să creați teste pentru acele secțiuni de cod care sunt planificate a fi optimizate în viitor, astfel încât după procesul de optimizare să puteți verifica dacă sunt executate corect.
În general, este extrem de important să se evalueze costurile de testare în raport cu strictețea termenelor de dezvoltare. Desigur, dacă nu ești limitat în timp, poți permite ca fiecare funcție să fie acoperită cu teste. Dar, de regulă, dezvoltarea se desfășoară sub o presiune strânsă a timpului, astfel încât sarcina unui analist sau a unui dezvoltator cu experiență este să înțeleagă unde este necesară testarea. În plus, scrierea testelor crește costul proiectului.
Astfel, putem formula 3 cazuri când utilizarea testării unitare este justificată:
1) Dacă testele fac posibilă identificarea erorilor mai rapid decât atunci când le căutați în mod normal.
2) Reduceți timpul de depanare
3) Vă permite să testați codul schimbat frecvent.
Dintre cele 3 componente front-end principale (HTML, CSS, JavaScript), poate doar codul JavaScript trebuie testat. CSS este testat pur vizual, unde dezvoltatorul/testerul/clientul vede interfața grafică browsere diferite. Marcajul HTML este verificat folosind aceeași metodă.
Cum se testeazăCând construiți scenarii de testare, ar trebui să vă ghidați după următoarele principii:
- Testele dvs. ar trebui să fie cât mai simple posibil.
- Atunci va exista o probabilitate mai mare ca rezultatele implementării sale să fie influențate chiar de eroarea pe care încercați să o repetați.
- Descompuneți testele unitare mari.
- Rezultatele testelor trebuie să fie complet repetabile și așteptate. De fiecare dată când rulați din nou testul, rezultatul ar trebui să fie același cu ultima dată.
- Pentru orice eroare în execuția aplicației, trebuie creat un script de testare. În acest fel, veți fi sigur că bug-ul este într-adevăr remediat și nu apare utilizatorilor.
Există mai multe biblioteci pentru testarea unitară a codului js. Poate cel mai comun este QUnit. Pentru a efectua teste unitare folosind această bibliotecă, va trebui să creăm un „sandbox” - o pagină HTML simplă în care vor fi conectate biblioteca pentru testare, codul care trebuie testat și testele în sine.
Funcții pentru teste:
(function() ( window.stepen = function(int) ( var rezultat = 2; for (var i = 1; i)< int; i ++) { result = result * 2; } return result; } window.returnFunc = function() { return "ok"; } })();
Lista de testare:
Test("stepen()", function() (egal(stepen(2), 4, "2^2 - metoda egala"); ok(stepen(3) === 8, "2^3 - metoda ok" ); deepEqual(stepen(5), 32, "2^5 - metoda deepEqual"); asyncTest("returnFunc()", function() ( setTimeout(function() (egal(returnFunc(), "ok", "Test Functie Async"); start(); ), 1000); ));
După cum puteți vedea, QUnit acceptă 3 funcții pentru compararea rezultatelor execuției codului cu cele așteptate:
- ok() – consideră testul reușit dacă rezultatul returnat = adevărat
- equal() – compară rezultatul cu cel așteptat
- deepEqual() – compară rezultatul cu cel așteptat, verificându-i tipul
Rezultatul executiei:
 După cum puteți vedea, biblioteca QUnit testează codul pentru mai multe browsere simultan.
După cum puteți vedea, biblioteca QUnit testează codul pentru mai multe browsere simultan.
Există o serie de alte biblioteci de teste unitare disponibile. Cu toate acestea, conceptul de a construi scenarii de testare în ele este același, așa că odată ce ați înțeles unul, nu vă va fi dificil să treceți la altul.
Important de reținutO caracteristică a codului js modern este execuția sa asincronă. Bibliotecile de testare au de obicei capacitatea de a efectua teste asincrone. Dar, de exemplu, dacă încercați să testați o funcție care, să zicem, trimite o solicitare de obținere către backend și returnează un răspuns de la aceasta, atunci pentru a efectua teste va trebui să opriți firul cu funcția stop(), porniți funcția supusă testului, apoi reporniți firul de execuție cu metoda start(), „încărcând-o” în setTimeout(). Aceste. trebuie să setați o anumită perioadă de timp în care funcția ar trebui să finalizeze execuția. Trebuie să alegeți cu atenție durata acestui segment. Pe de o parte muncă îndelungată o metodă poate fi fie o caracteristică, fie chiar o necesitate pentru o implementare specifică a funcționalității aplicației, fie un comportament incorect.
Testarea aplicațiilor backbonePentru un exemplu de testare a aplicațiilor scrise folosind Backbone.js, vom folosi proiectul descris în.
Testele unitare pot fi folosite pentru a verifica:
- Crearea corectă a modelelor și controlerelor
- Corectitudinea datelor în modele
- Executarea metodelor de controler (pentru aceasta trebuie să returneze un rezultat)
- Vizualizările au fost încărcate cu succes
Cod de testare:
Test(„Backbone.js”, function() ( ok(eșantion, „Verificare spațiu de nume”); ok(eșantion.routers.app, „Verificare router”); ok(eșantion.core.pageManager.open(„chat”) , „Test de deschidere a paginii (apelul metodei Controller)”) ok(sample.core.state, „Verificare model” equal(sample.core.state.get(„conținut”), „sintel”, „Datele modelului obțin teste " "); stop(); ok(function() ( $.ajax(( url: "app/templates/about.tpl", dataType: "text")).done(function(data) ( self.$el html(data returnează ))), „setTimeout(function()(start();), 1000);
Rezultatul lucrului cu erori de testare:

De obicei, implementarea unei aplicații este o sarcină care trebuie efectuată destul de des în timpul dezvoltării intensive. Prin urmare, această operațiune este de obicei automatizată. În munca noastră, folosim Jenkins, un instrument de integrare continuă. Ideea este de a combina implementarea prin Jenkins cu teste automate.
Testele QUnit rulează în browser. Phantomjs, software-ul care emulează funcționarea unui browser, ne va ajuta să ocolim această caracteristică. Dezvoltatorii phantomjs au furnizat deja un script pentru executarea testelor QUnit, dar a trebuit să fie ușor modificat pentru a funcționa corect.
/** * Așteptați până când condiția de testare este adevărată sau apare un timeout.< Default Max Timout is 3s start = new Date().getTime(), condition = false, interval = setInterval(function() { if ((new Date().getTime() - start < maxtimeOutMillis) && !condition) { // If not time-out yet and condition not yet fulfilled condition = (typeof(testFx) === "string" ? eval(testFx) : testFx()); //< defensive code } else { if(!condition) { // If condition still not fulfilled // (timeout but condition is "false") console.log(""waitFor()" timeout"); phantom.exit(1); } else { // Condition fulfilled (timeout and/or condition is //"true") console.log(""waitFor()" finished in " + (new Date().getTime() - start) + "ms."); typeof(onReady) === "string" ? eval(onReady) : onReady(); //< Do what it"s supposed to do once the // condition is fulfilled clearInterval(interval); //< Stop this interval } } }, 100); // repeat check every 250ms }; }; if (phantom.args.length === 0 || phantom.args.length >2) console.log(„Utilizare: URL run-qunit.js”);
phantom.exit(); ) var pagina = new WebPage(); // Dirijați apelurile „console.log()” din contextul // Pagina către contextul principal Phantom (adică „acest” curent) page.onConsoleMessage = function(msg) ( console.log(msg); ); page.open(phantom.args, function(status)( if (status !== „succes”) ( console.log(„Nu se poate accesa rețeaua”); phantom.exit(); ) else ( waitFor(function() ( return page.evaluate(function())( var el = document.getElementById("qunit-testresult"); if (el && el.innerText.match("completed")) ( return true; ) return false; )) ; ), function())( var failedNum = page.evaluate(function())( var el = document.getElementById("qunit-testresult"); console.log(el.innerText); try ( return document.getElementsByClassName( "fail" ). innerHTML.length; catch (e) ( return 0; ) return phantom.exit((parseInt(failedNum, 10) ? 1: ));
Pentru a trimite mesaje despre rezultate în consolă, trebuie să adăugați o funcție de înregistrare la scriptul de testare.
Folosind exemplul unei aplicații de calculator simplă pe Node.js. Vom testa folosind cadrul Mocha.
- Ce ar trebui să poată face aplicația noastră:
- Adunați, scădeți, împărțiți și înmulțiți oricare două numere;
- Afișați un avertisment și renunțați dacă a fost introdus altceva decât un număr; Trebuie să existe și o interfață linie de comandă
astfel încât utilizatorul final să poată utiliza aplicația.
- Ce avem nevoie:
- Node.js și npm;
Cunoștințe JavaScript: sintaxa și structura codului, tipuri de date, operații matematice și expresii condiționate.
Acum că v-ați stabilit obiectivele, puteți începe să vă configurați mediul pentru testare și dezvoltare.Configurarea mediului
Deoarece folosim Node.js, trebuie să creăm un mediu local pentru fișiere și dependențe. Creați un folder nou calc . Pe linia de comandă, accesați acest director și creați proiect nou cu comanda npm init, care va crea fișier nou pachet.json
pentru programul nostru. Vi se va solicita să introduceți numele pachetului, versiunea, descrierea și alte informații despre pachet. Puteți introduce un nume calc.js apăsați în continuare Intră
pentru a atribui valori implicite. Când ajungeți la comanda de testare, introduceți mocha - acesta este cadrul de testare pe care îl vom folosi:comanda de testare: moca fișier nou După introducerea tuturor informațiilor, scriptul va crea un fișier
( „nume”: „calc.js”, „versiunea”: „1.0.0”, „descriere”: „Calculator simplu pe Node.js”, „principal”: „index.js”, „scripturi”: ( „ test": "mocha" ), "autor": "", "licență": "ISC" )
Ultimul pas în această etapă este instalarea Mocha. Introduceți următoarea comandă pentru a instala:
Npm install --save-dev mocha
După folosirea acestei comenzi, va apărea folderul module_nod, dosar package-lock.json, și în dosar fișier nou vor apărea următoarele rânduri:
"devDependencies": ("mocha": "^4.0.1")
Creați un fișier test.js. Vom folosi modulul încorporat în Node.js afirma pentru a verifica dacă adevărat și adevărat sunt adevărate. Deoarece acest lucru este adevărat, testul ar trebui să treacă:
Const assert = require("assert"); it("ar trebui să returneze adevărat", () => ( assert.equal(true, true); ));
Acum rulați testul din linia de comandă:
$ npm test > mocha ✓ ar trebui să returneze adevărat 1 trecere (8ms)
Testul a decurs conform așteptărilor, așa că configurarea mediului este finalizată. Eliminați din test.js totul, cu excepția liniei const assert = require("assert"); .
Vom folosi fișierul test.js pe parcursul întregului proces de creare a aplicației. Creați încă două fișiere: operațiuni.js pentru funcţii aritmetice şi de validare şi Vi se va solicita să introduceți numele pachetului, versiunea, descrierea și alte informații despre pachet. Puteți introduce un nume pentru aplicația în sine. Folosim atât de multe fișiere pentru a le împiedica să devină prea lungi și complexe. Iată lista noastră actuală de fișiere:
- Vi se va solicita să introduceți numele pachetului, versiunea, descrierea și alte informații despre pachet. Puteți introduce un nume;
- module_nod;
- operațiuni.js;
- package-lock.json;
- fișier nou;
- test.js;
Să adăugăm primul test real pentru aplicația noastră.
Adăugarea de operații matematiceÎn primul rând, aplicația noastră trebuie să poată adăuga, scădea, împărți și înmulți oricare două numere. Aceasta înseamnă că pentru fiecare dintre aceste operații trebuie să creăm o funcție separată.
Să începem cu adăugarea. Vom scrie un test în care se va obține cu siguranță suma așteptată a două numere. În codul de mai jos verificăm dacă suma 1 și 3 este egală folosind funcția add() 4:
Const assert = require("assert"); it("găsește corect suma 1 și 3", () => ( assert.equal(add(1, 3), 4); ));
După rularea testului folosind comanda npm test, vedem următoarele:
> mocha 0 trece (9ms) 1 eșuează 1) găsește corect suma dintre 1 și 3: ReferenceError: add nu este definit la Context.it (test.js:5:16) npm ERR! Testul a eșuat. Vezi mai sus pentru mai multe detalii.
Testul a eșuat cu mesajul ReferenceError: add is not defined . Testăm funcția add(), care nu există încă, așa că acest rezultat este destul de așteptat.
Să creăm funcția add() în fișier operațiuni.js:
Const add = (x, y) => (+x) + (+y);
Această funcție ia două argumente x și y și returnează suma lor. Poate ați observat că scriem (+x) + (+y) mai degrabă decât x + y. Folosim operatorul unar pentru a arunca argumentul într-un număr în cazul în care intrarea este un șir.
Notă Aceasta folosește funcția săgeată adăugată în ES6 și returnarea implicită.
Deoarece folosim Node.js și împărțim codul în mai multe fișiere, trebuie să folosim module.exports pentru a exporta codul:
Const add = (x, y) => (+x) + (+y); module.exports = (adăugați)
La începutul dosarului test.js importăm codul din operațiuni.js folosind require() . Deoarece folosim funcția prin variabila operațiuni, trebuie să schimbăm add() în operations.add() :
Const operations = require("./operations.js"); const assert = require("assert"); it("găsește corect suma 1 și 3", () => ( assert.equal(operations.add(1, 3), 4); ));
Să rulăm testul:
$ npm test > mocha ✓ găsește corect suma 1 și 3 1 care trece (8ms)
Acum avem o funcție de lucru și testele trec. Deoarece celelalte funcții de operare funcționează în mod similar, adăugarea de teste pentru scădere() , înmulțire () și împărțire () este ușoară:
It("găsește corect suma dintre 1 și 3", () => ( assert.equal(operations.add(1, 3), 4); )); it("găsește corect suma dintre -1 și -1", () => ( assert.equal(operations.add(-1, -1), -2); )); it("găsește corect diferența dintre 33 și 3", () => ( assert.equal(operations.subtract(33, 3), 30); )); it("găsește corect produsul dintre 12 și 12", () => ( assert.equal(operations.multiply(12, 12), 144); )); it("găsește corect câtul dintre 10 și 2", () => ( assert.equal(operations.divide(10, 2), 5); ));
Acum să creăm și să exportăm toate funcțiile către test.js:
Const add = (x, y) => (+x) + (+y); const scade = (x, y) => (+x) - (+y); const multiplicare = (x, y) => (+x) * (+y); const divide = (x, y) => (+x) / (+y); module.exports = (adunare, scadere, inmultire, impartire, )
Și haideți să facem noi teste:
$ npm test > mocha ✓ găsește corect suma dintre 1 și 3 ✓ găsește corect suma dintre -1 și -1 ✓ găsește corect diferența dintre 33 și 3 ✓ găsește corect produsul dintre 12 și 12 ✓ găsește corect câtul lui 10 și 2 5 trecere (8 ms)
Toate testele trec cu succes, așa că acum putem fi siguri că principalele funcții ale aplicației noastre vor funcționa corect. Acum puteți face o validare suplimentară.
Adăugarea de validareDeocamdată, când utilizatorul introduce un număr și selectează operația dorită, totul funcționează bine. Totuși, ce se întâmplă dacă încercați să găsiți suma unui număr și a unui șir? Aplicația va încerca să efectueze operația, dar pentru că așteaptă un număr, va returna NaN.
În loc să returnați o valoare ciudată, este timpul să faceți a doua sarcină - faceți ca aplicația să arate un avertisment și să ieșiți dacă argumentul introdus nu este un număr.
Mai întâi trebuie să scrieți o funcție care va verifica dacă intrarea este un număr sau nu. Aplicația trebuie să funcționeze doar cu numere, așa că ne vom ocupa de trei situații:
Funcția validateNumbers() va verifica ambii parametri. Funcția isNaN() verifică dacă parametrul este un număr și, dacă nu, returnează false . În caz contrar, returnează adevărat, indicând validarea reușită.
Const validateNumbers = (x, y) => ( dacă (isNaN(x) && isNaN(y)) ( returnează fals; ) returnează adevărat; )
Nu uitați să adăugați validateNumbers la module.exports la sfârșitul fișierului. Acum puteți rula noi teste:
$ npm test 1) raportează o eroare când se folosește un șir în loc de un număr ✓ raportează o eroare când se utilizează două șiruri în loc de un număr ✓ succes când se utilizează două numere 7 trec (12ms) 1 eșuat 1) raportează o eroare când se folosește un șir în loc de un număr: AssertionError : adevărat == fals + așteptat - real - adevărat + fals
Două teste au trecut, dar unul a eșuat. Testul cu două numere a trecut cu succes, la fel ca și testul cu două șiruri. Nu același lucru se poate spune despre verificarea introducerii șirului și a numărului.
Dacă te uiți din nou la funcția noastră, vei observa asta ambele parametrii trebuie să fie NaN pentru ca funcția să returneze false. Dacă dorim să obținem același efect atunci când cel puțin unul dintre parametri este NaN , trebuie să înlocuim && cu || :
Const validateNumbers = (x, y) => ( dacă (isNaN(x) || isNaN(y)) ( returnează fals; ) returnează adevărat; )
Dacă după aceste modificări rulați din nou testul npm, atunci toate testele vor trece cu succes:
✓ raportează o eroare când se utilizează un șir în loc de un număr ✓ raportează o eroare când se utilizează două șiruri în loc de un număr ✓ succes când se utilizează două numere 8 trecătoare (9 ms)
Am testat toate funcționalitățile aplicației noastre. Funcțiile efectuează cu succes operații matematice și validează intrarea. Etapa finală este crearea interfeței cu utilizatorul.
Crearea unei interfețeAvem deja funcțiile necesare, dar utilizatorul încă nu le poate folosi. Prin urmare, avem nevoie de o interfață. Vom crea o interfață de linie de comandă pentru aplicația noastră.
Momentan dosarul Vi se va solicita să introduceți numele pachetului, versiunea, descrierea și alte informații despre pachet. Puteți introduce un nume ar trebui să fie goală. Aici va fi stocată aplicația noastră. Mai întâi trebuie să importați funcții din operațiuni.js:
Const operations = require("./operations.js");
Interfața în sine va folosi modulul Readline CLI încorporat în Node.js:
Const readline = require("readline");
După ce ați importat tot ce aveți nevoie, puteți începe să vă creați aplicația. Pentru a crea interfața vom folosi readline, accesibil prin variabila rl:
Const rl = readline.createInterface(( input: process.stdin, output: process.stdout ));
Primul lucru pe care utilizatorul ar trebui să-l vadă după pornirea programului este un mesaj de bun venit și instrucțiuni de utilizare. Pentru a face acest lucru vom folosi console.log() :
Console.log(` Calc.js Ai deschis un calculator în Node.js! Versiunea: 1.0.0. Utilizare: Utilizatorul trebuie să introducă două numere și apoi să aleagă ce să facă cu ele. `);
Înainte de a intra în funcțiile calculatorului în sine, să verificăm că console.log() funcționează conform așteptărilor. Vom face ca programul să imprime un mesaj și să ieșim. Pentru a face acest lucru, adăugați un apel la metoda rl.close() la sfârșit.
Pentru a rula aplicația, introduceți nodul și numele fișierului:
$ node calc.js Calc.js Ați deschis un calculator Node.js! Versiune: 1.0.0. Utilizare: utilizatorul trebuie să introducă două numere și apoi să aleagă ce să facă cu ele.
Programul afișează un mesaj de bun venit și se iese. Acum trebuie să adăugăm intrarea utilizatorului. Utilizatorului i se cere să facă următoarele: selectați două numere și o operație. Fiecare intrare va fi solicitată prin metoda rl.question():
Rl.question("Introduceți primul număr: ", (x) => ( rl.question("Introduceți al doilea număr: ", (y) => ( rl.question(` Selectați una dintre următoarele operații: Adăugare ( +) Scădere (-) Înmulțire (*) Împărțire (/) Alegerea dvs.: `, (alegere) => ( // codul rl.close(); ));
Variabilei x i se atribuie primul număr, y al doilea și alegeți operația selectată. Acum programul nostru cere intrare, dar nu face nimic cu datele pe care le primește.
După a treia intrare, trebuie să verificați dacă au fost introduse numai numere. Pentru a face acest lucru, vom folosi funcția validateNumbers(). Folosind operatorul NOT, vom verifica dacă au fost introduse numere și, dacă nu, vom termina programul:
Dacă (!operations.validateNumbers(x, y)) ( console.log ("Pot fi introduse doar numere! Vă rugăm să reporniți programul."); )
Dacă totul este introdus corect, atunci acum trebuie să rulați metoda corespunzătoare operației, creată mai devreme. Pentru a procesa cele patru opțiuni posibile, vom folosi o instrucțiune switch și vom imprima rezultatul operației. Dacă a fost selectată o operație inexistentă, va fi executat un bloc implicit, spunându-i utilizatorului să încerce din nou:
Dacă (!operations.validateNumbers(x, y)) ( console.log ("Doar numerele pot fi introduse! Vă rugăm să reporniți programul."); ) else ( comutați (alegere) ( cazul „1": console.log(` Suma $(x) și $(y) este egală cu $(operations.add(x, y)).` break "2": console.log(`Diferența $(x) și $(); y) este $( operations.subtract(x, y)).` break case "3": console.log(`Produsul $(x) și $(y) este $(operations.multiply(x); ; reporniți programul și selectați un număr de la 1 la 4."); pauză; ) )
Notă Funcțiile console.log() de aici folosesc șiruri de șablon care permit expresii.
/** * Un calculator simplu în Node.js care utilizează aplicația pentru calculator care utilizează * interfața încorporată pentru linia de comandă Readline.
*/ const operations = require("./operations.js"); const readline = require("readline"); // Utilizați readline pentru a crea interfața const rl = readline.createInterface(( input: process.stdin, output: process.stdout )); console.log(` Calc.js Ai deschis un calculator în Node.js! Versiunea: 1.0.0. Utilizare: Utilizatorul trebuie să introducă două numere și apoi să aleagă ce să facă cu ele. `); rl.question("Introduceți primul număr: ", (x) => ( rl.question("Introduceți al doilea număr: ", (y) => ( rl.question(` Selectați una dintre următoarele operații: Adăugare ( +) Scădere (-) Înmulțire (*) Împărțire (/) Alegerea dvs.: `, (alegerea) => ( dacă (!operations.validateNumbers(x, y)) ( console.log("Se pot introduce doar numere! Vă rugăm) reporniți programul "); ) else ( comutați (alegerea) (case "1": console.log(`Suma $(x) și $(y) este $(operations.add(x, y)). `); case "2": console.log(`Diferenta dintre $(x) si $(y) este $(operations.subtract(x, y)).`); console.log(`Produsul $(x) și $(y) este egal cu $(operations.multiply(x, y)).` break "4": console.log(`Ceficientul de $(x) și $(y) este egal cu $(operații. divide(x, y)).` break: console.log("Reporniți programul și selectați un număr de la 1 la 4." );
Acum aplicația noastră este gata. Să-i verificăm funcționarea pentru ultima dată. Introduceți 999 și 1 și selectați operația de scădere:
$ node calc.js Introduceți primul număr: 999 Introduceți al doilea număr: 1 Alegerea dvs.: 2 Diferența dintre 999 și 1 este 998.
 uptostart.ru Știri. Jocuri. Instrucţiuni. Internet. Birou.
uptostart.ru Știri. Jocuri. Instrucţiuni. Internet. Birou.


